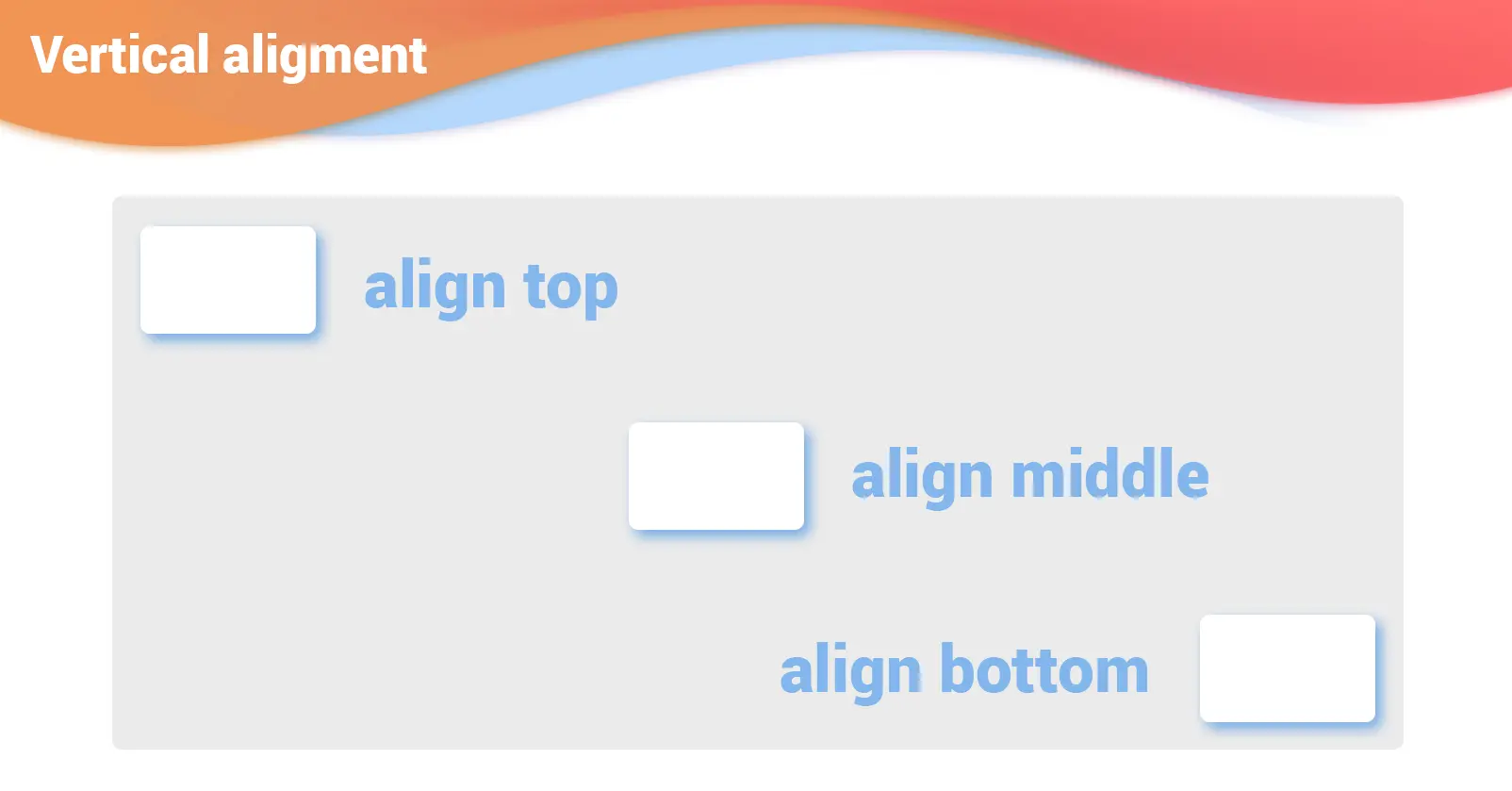
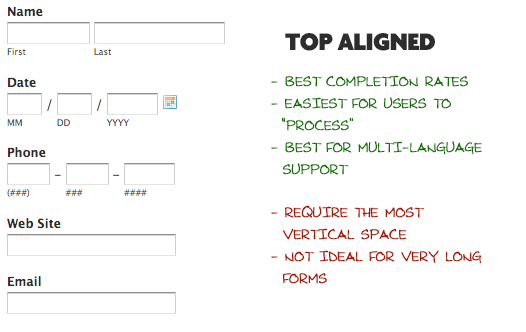
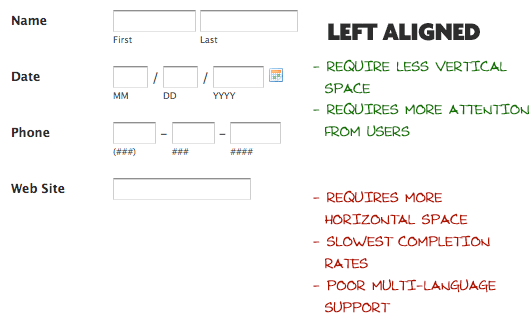
40 how to align labels in html
› how-to-align-checkboxesHow to align checkboxes and their labels on cross-browsers ... Dec 21, 2020 · Now styling can be done in various ways to align the checkboxes and their labels. For this article, we are using internal stylesheet which is done under the style tag. Method 1: By making the position of checkbox relative, set the vertical-align to the middle can align the checkboxes and their labels. Here, we have made the position of the ... powerusers.microsoft.com › t5 › General-PowerSolved: How can I left-align my email content? - Power ... Aug 07, 2017 · Hi @kylewhit,. Would you please share more information about which Email Action you used here? If you are using the Office 365 Outlook Send An Email Action, then please click the Advanced option, there would be Is HTML available to select, set it to Yes, and then use the HTML tag to left-align the Email Body.
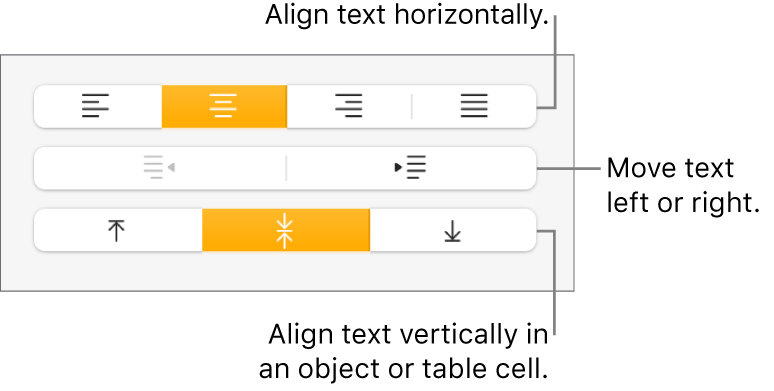
js.devexpress.com › Documentation › GuideLocation and Alignment - DevExpress The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property.

How to align labels in html
bellard.org › tcc › tcc-docTiny C Compiler Reference Documentation - Bellard for the local labels (for goto). label_stack. for GCC block local labels (see the __label__ keyword). sym_push() is used to add a new symbol in the local symbol stack. If no local symbol stack is active, it is added in the global symbol stack. sym_pop(st,b) pops symbols from the symbol stack st until the symbol b is on the top of stack. › how-to-align-item-to-theHow to align item to the flex-end in the container using CSS Apr 06, 2021 · The align-items and display property of CSS is used to align items at the end of the container. Approach: The align-items and display property of CSS are used to align items at the end of the container. To align items at the end of the container, we set the align-items value to flex-end and the display value to flex.
How to align labels in html. › how-to-align-item-to-theHow to align item to the flex-end in the container using CSS Apr 06, 2021 · The align-items and display property of CSS is used to align items at the end of the container. Approach: The align-items and display property of CSS are used to align items at the end of the container. To align items at the end of the container, we set the align-items value to flex-end and the display value to flex. bellard.org › tcc › tcc-docTiny C Compiler Reference Documentation - Bellard for the local labels (for goto). label_stack. for GCC block local labels (see the __label__ keyword). sym_push() is used to add a new symbol in the local symbol stack. If no local symbol stack is active, it is added in the global symbol stack. sym_pop(st,b) pops symbols from the symbol stack st until the symbol b is on the top of stack.






































Post a Comment for "40 how to align labels in html"