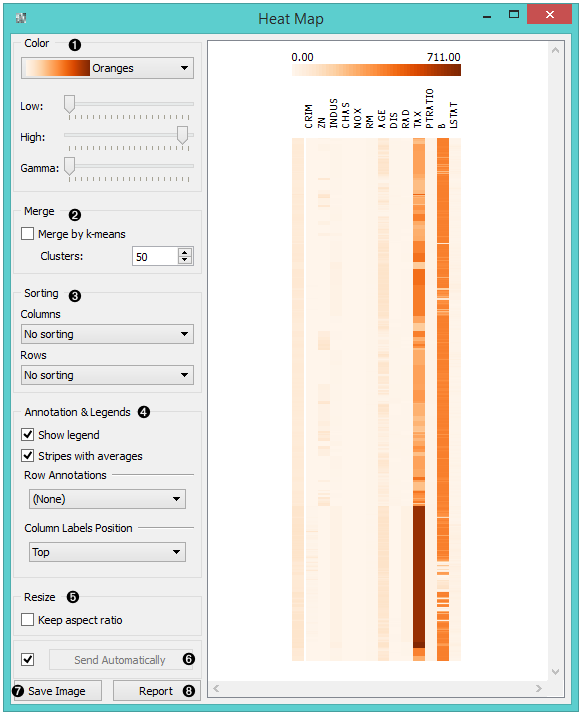
38 heatmap 2 column labels on top
Chapter 3 Heatmap Annotations | ComplexHeatmap Complete Reference ## A HeatmapAnnotation object with 2 annotations ## name: heatmap_annotation_0 ## position: column ## items: 10 ## width: 1npc ## height: 15.3514598035146mm ## this object is subsettable ## 5.92288888888889mm extension on the left ## 9.4709mm extension on the right ## ## name annotation_type color_mapping height ## foo1 continuous vector random ... GitHub - jokergoo/ComplexHeatmap: Make Complex Heatmaps Make Complex Heatmaps . Complex heatmaps are efficient to visualize associations between different sources of data sets and reveal potential patterns.
Matplotlib Heatmap: Data Visualization Made Easy - Python Pool Aug 27, 2020 · In Python, we can create a heatmap using matplotlib and seaborn library. Although there is no direct method using which we can create heatmaps using matplotlib, we can use the matplotlib imshow function to create heatmaps. In a Matplotlib heatmap, every value (every cell of a matrix) is represented by a different color.

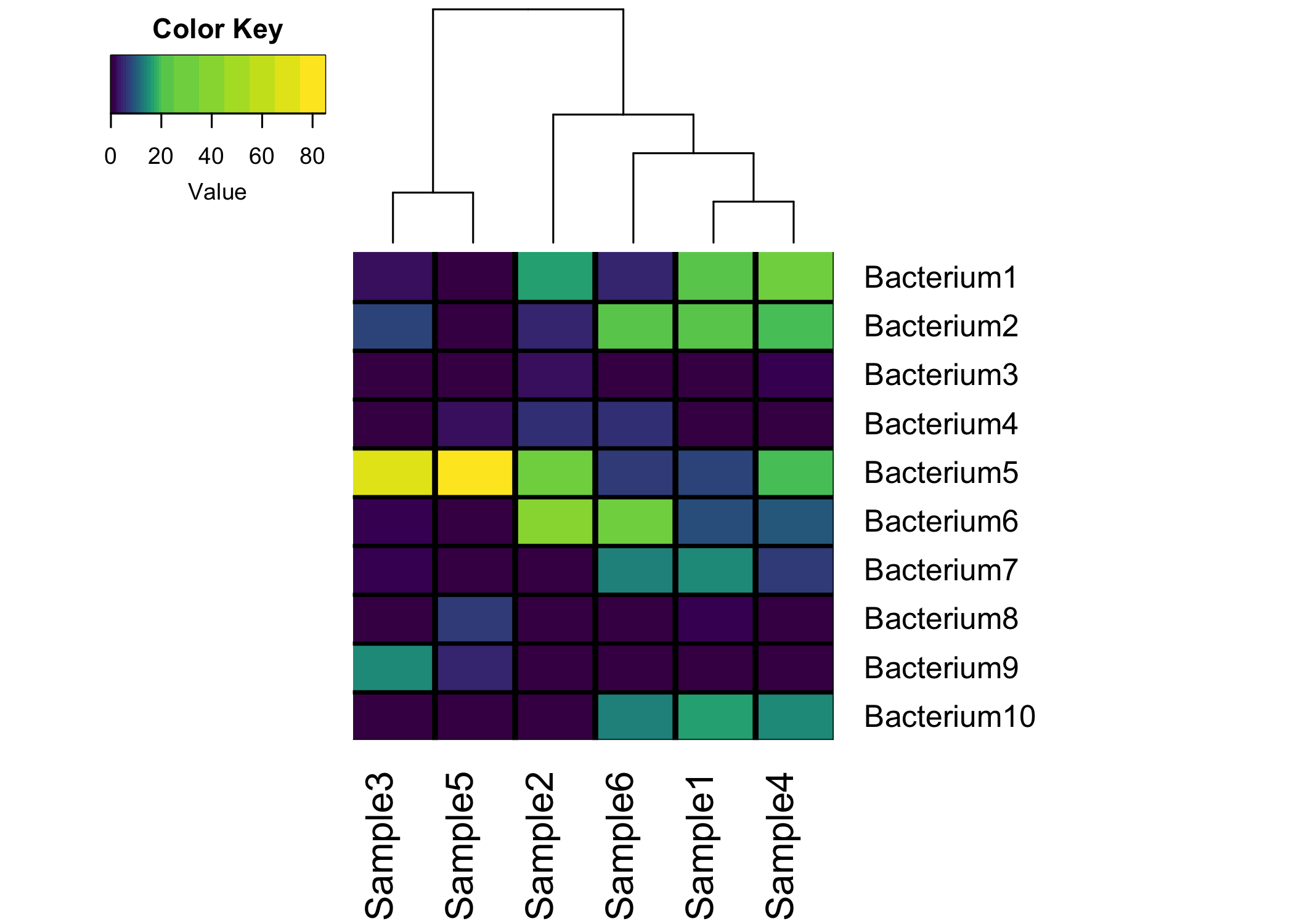
Heatmap 2 column labels on top
plotly.graph_objects.Heatmap — 5.11.0 documentation Determines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is hide past domain. In other cases the default is hide past div. The ‘ticklabeloverflow’ property is an enumeration that may be specified as: One of the following enumeration values: Chapter 2 A Single Heatmap | ComplexHeatmap Complete Reference 2 A Single Heatmap. A single heatmap is the most used approach for visualizing data. Although “the shining point” of the ComplexHeatmap package is that it can visualize a list of heatmaps in parallel, however, as the basic unit of the heatmap list, it is still very important to have the single heatmap well configured. python - How to include labels in sns heatmap - Data Science ... I know how to plot heatmap for the values inside by specifying it as numpy array and then using. ax = sns.heatmap(nd, annot=True, fmt='g') But can someone help me how do I include the column and row labels? The column labels and row labels are given (120,100,80,42,etc.)
Heatmap 2 column labels on top. Top 50 ggplot2 Visualizations - The Master List (With Full R ... Part 2: Customizing the Look and Feel, is about more advanced customization like manipulating legend, annotations, multiplots with faceting and custom layouts. Part 3: Top 50 ggplot2 Visualizations - The Master List, applies what was learnt in part 1 and 2 to construct other types of ggplots such as bar charts, boxplots etc. python - How to include labels in sns heatmap - Data Science ... I know how to plot heatmap for the values inside by specifying it as numpy array and then using. ax = sns.heatmap(nd, annot=True, fmt='g') But can someone help me how do I include the column and row labels? The column labels and row labels are given (120,100,80,42,etc.) Chapter 2 A Single Heatmap | ComplexHeatmap Complete Reference 2 A Single Heatmap. A single heatmap is the most used approach for visualizing data. Although “the shining point” of the ComplexHeatmap package is that it can visualize a list of heatmaps in parallel, however, as the basic unit of the heatmap list, it is still very important to have the single heatmap well configured. plotly.graph_objects.Heatmap — 5.11.0 documentation Determines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is hide past domain. In other cases the default is hide past div. The ‘ticklabeloverflow’ property is an enumeration that may be specified as: One of the following enumeration values:










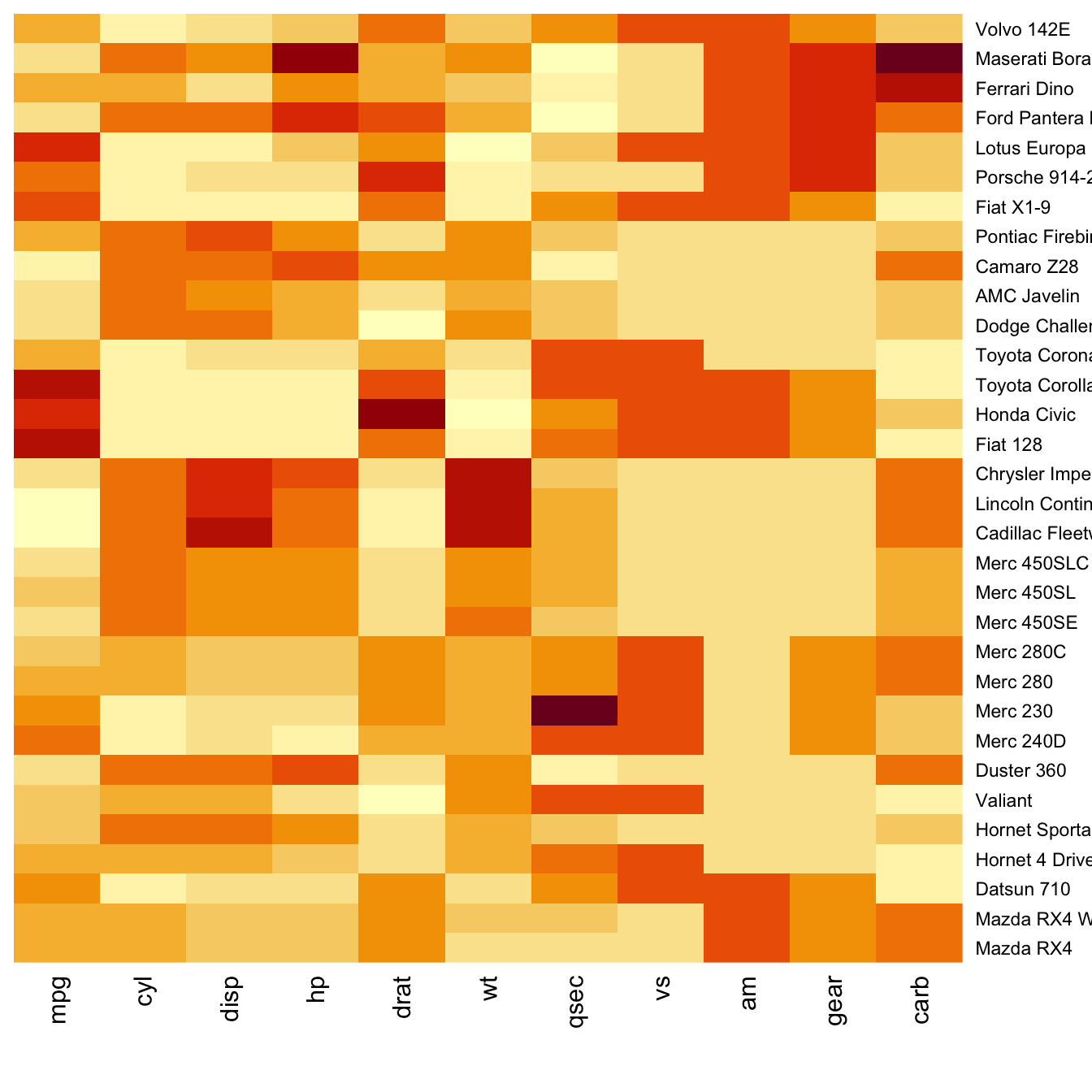
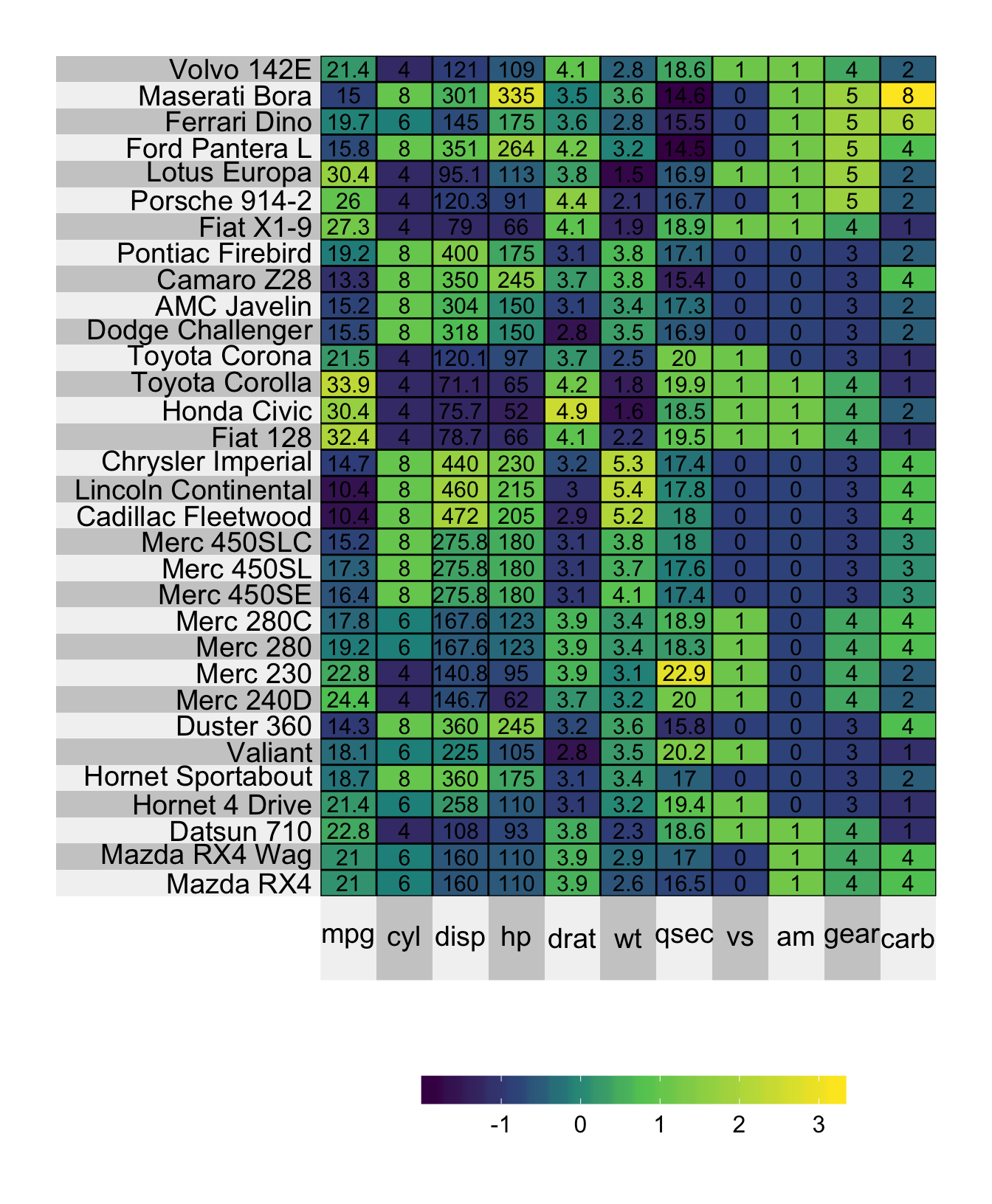
![A guide to elegant tiled heatmaps in R [2019] • rmf](https://www.royfrancis.com/assets/images/posts/2019/2019-02-17-a-guide-to-elegant-tiled-heatmaps-in-r-2019/featured.png)
![A guide to elegant tiled heatmaps in R [2019] • rmf](https://www.royfrancis.com/assets/images/posts/2019/2019-02-17-a-guide-to-elegant-tiled-heatmaps-in-r-2019/measles-gplot.png)















![A guide to elegant tiled heatmaps in R [2019] • rmf](https://www.royfrancis.com/assets/images/posts/2019/2019-02-17-a-guide-to-elegant-tiled-heatmaps-in-r-2019/measles-mod3.png)




Post a Comment for "38 heatmap 2 column labels on top"