42 highcharts data labels formatter percentage
plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions. .series. .dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... Highcharts bar format datalabels to percent and add text To just show the number with a percentage sign behind as well as the series name you can set the dataLabels format like this: plotOptions: { series: { format: '{y} % {series.name}', ... } } If you want to change how it looks or have more customize-ability you can use formatter instead of format.
Displaying percentage in Y-axis of Highcharts column chart I want to display percentage on the Y-axis and not the count.Count should be displayed on top of each bar. I do not want to calculate percentage on server side.I want to acheive it through count values. Please help

Highcharts data labels formatter percentage
Custom formatting for xAxis and yAxis data label #332 Hi, I need to format xAxis and yAxis labels based on the type of value (number, currency, percentage, text) and precision I receive from the api. Is there a way to pass the JS value to swift format... Sunburst chart - Show percentage share with respect to parent ... - GitHub Highcharts API reference doesn't show that it supports point.percentage for Sunburst charts. Is there any way to achieve this without doing the calculations in data labels formatter function? ... Percentage share can be achieved in Sunburst chart by calculating the percentage and defining it in data labels formatter function. Live demo with ... Hide datetime X axis labels for points with no data - Highcharts ... I have a similar problem and in my case, i don't want to use the formatter function too since that ovverides the natural behaviour of the chart labels. 3 posts • Page 1 of 1 Return to "Highcharts Stock"
Highcharts data labels formatter percentage. Highcharts Interface: TimelineDataLabelsFormatterContextObject The total of values in either a stack for stacked series, or a pie in a pie series. legend.labelFormatter | Highcharts JS API Reference legend.labelFormatter. Callback function to format each of the series' labels. The this keyword refers to the series object, or the point object in case of pie charts. By default the series or point name is printed. In Highmaps the context can also be a data class in case of a colorAxis. Format as percentage - Highcharts official support forum Why you set a point if you want a bar Chart? If the data is already in % you just need to set the formater for tooltips as you did : Code: Select all. tooltip: { formatter: function () { return ''+ this.point.name +': '+ this.x +'%'; } }, If you want the Axis to start from 0 to 100 you can set as follow : Highcharts - Percentage Area Chart This is to stack the values of each series on top of each other. Configure the stacking of the chart using plotOptions.area.stacking as "percent". Possible values are null which disables stacking, "normal" stacks by value and "percent" stacks the chart by percentages. var plotOptions = { area: { stacking: 'percent', lineColor: '#666666 ...
highcharts - How to set dataLabel Format and axis label angle in R ... I am experimenting with R highcharter package to create a bar chart function. the code is as below. I request help in 1-How to change the format of the dataLabels to percentage ? 2-How to set X-axis label display angle. I want to set it to 45 degrees Data labels being cropped - Highcharts official support forum I'm trying to keep them on the same line by reducing the pie sizes in function of the screen width, and while this does work, the data labels get cropped and aren't fully displaying even though there appears to be plenty of space available. Here's what it looks like : Here's a snippet from my code: Datalabels formatter - animadigomma.it template > MDBChart type = " bar " :data = " chartOptionsData " :options Best JavaScript code snippets using chartjs-plugin-datalabels (Showing top 1 results out of 315) origin: josemvcerqueira / agency-vista-challenge }, formatter: function (value, context) { return `${context. {type: 'doughnut', data:In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut ... pointFormat percentage for line,bar and column charts - GitHub SSS2557 commented on Feb 13, 2014. The pointFormat used for pie charts in the example works. i.e {series.name}: {point.percentage:.2f} However, the same does not work for column,bar and line charts. i.e there is nothing equivalent like {series.name}: {point.y.percentage:.2f} that would work. The text was updated successfully, but these errors ...
Highcharts set y axis range - namioty-katowice.pl May 14, 2022 · A nice number is usually a multiple of a power of 10: 0, 10, 100, 1000, 200000 etc. The annoying thing is that the lines are shown on the columns which makes it difficult to read the data labels, I'm searching for a way to show the lines above columns so that they don Highcharts time data with irregular intervals chart with example. plotOptions.series.dataLabels.format | Highcharts JS API Reference plotOptions. .series. .dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... How to display column dataLabels ? · Issue #305 · highcharts/highcharts-ios How to display column Data labels same like showing the image in below Please share code in swift (I am trying to code but getting so many errors) Format data labels and title in pie chart - Highcharts official support ... Format data labels and title in pie chart. Tue Apr 14, 2020 12:44 pm. Hi everyone, I have created a double pie chart with the code below. However, I am not able to change the format of the data labels or the headers. I would like to decrease the size of the data labels and for them to not be bold. I would like the header to be bold with a ...
Highcharts percentage of total for simple bar chart Highcharts percentage of total for simple bar chart. You'll have to loop through the data and get the total, and then use the datalabel formatter function to get the percent. formatter:function () { var pcnt = (this.y / dataSum) * 100; return Highcharts.numberFormat (pcnt) + '%'; }
Highcharts Namespace: Highcharts Highcharts.RelativeSize: A percentage string or a number. base: number: The full length that represents 100%. offset: number ... Callback JavaScript function to format the data label as a string. Note that if a format is defined, the format takes precedence and the formatter is ignored. Parameters: Name Type Description;
Heat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations.
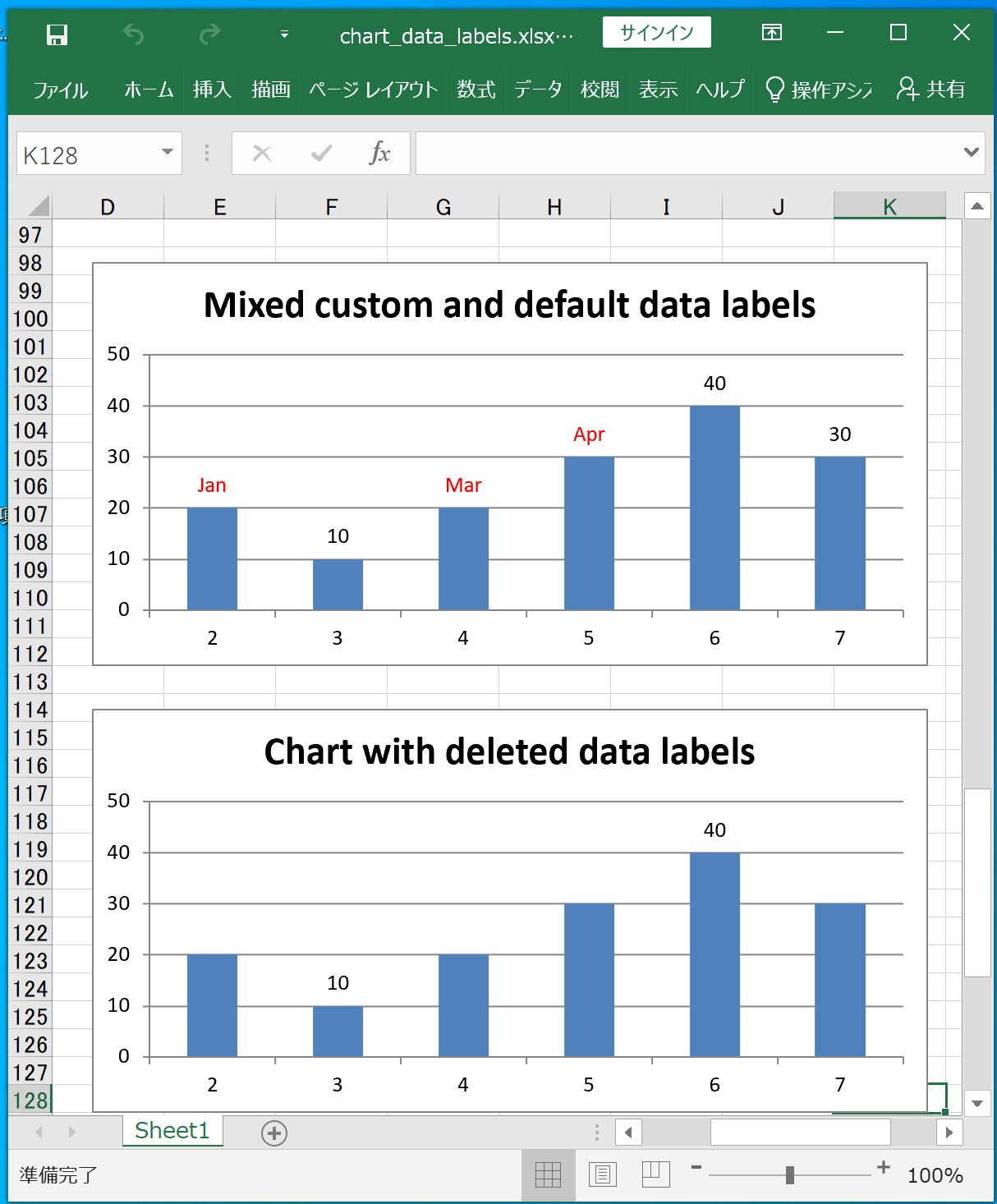
How to Change Excel Chart Data Labels to Custom Values? | Chandoo.org - Learn Microsoft Excel Online
Highcharts Interface: SeriesNetworkgraphDataLabelsFormatterContextObject The point (node) object. The node name, if defined, is available through this.point.name.Arrays: this.point.linksFrom and this.point.linksTo contains all nodes connected to this point.
tooltip.formatter | Highcharts JS API Reference tooltip.formatter. Callback function to format the text of the tooltip from scratch. In case of single or shared tooltips, a string should be returned. In case of split tooltips, it should return an array where the first item is the header, and subsequent items are mapped to the points. Return false to disable tooltip for a specific point on series.. A subset of HTML is supported.
percentage in pie legend · Issue #897 · highcharts/highcharts · GitHub When creating a Pie chart and using a formatter that displays percentage in the legend, the percentage is not defined, whereas it is for the tooltip formatter. ... whereas it is for the tooltip formatter. If the data is updated and the legend redrawn, everything works fine. ... updated the fiddle to use highcharts 2.2.1, where the issue appears ...
Hide datetime X axis labels for points with no data - Highcharts ... I have a similar problem and in my case, i don't want to use the formatter function too since that ovverides the natural behaviour of the chart labels. 3 posts • Page 1 of 1 Return to "Highcharts Stock"
Sunburst chart - Show percentage share with respect to parent ... - GitHub Highcharts API reference doesn't show that it supports point.percentage for Sunburst charts. Is there any way to achieve this without doing the calculations in data labels formatter function? ... Percentage share can be achieved in Sunburst chart by calculating the percentage and defining it in data labels formatter function. Live demo with ...
Custom formatting for xAxis and yAxis data label #332 Hi, I need to format xAxis and yAxis labels based on the type of value (number, currency, percentage, text) and precision I receive from the api. Is there a way to pass the JS value to swift format...










Post a Comment for "42 highcharts data labels formatter percentage"